Ich möchte den Inhalt der Seite bearbeiten¶
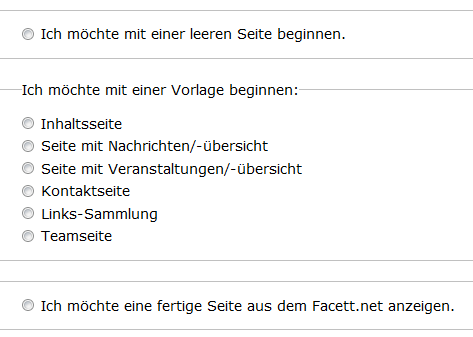
Wenn Sie eine Seite das erste Mal bearbeiten, wird eine Auswahl-Liste angezeigt, in der Sie aus Vorlagen auswählen können oder aber mit einer leeren Seite beginnen.

Übersicht¶

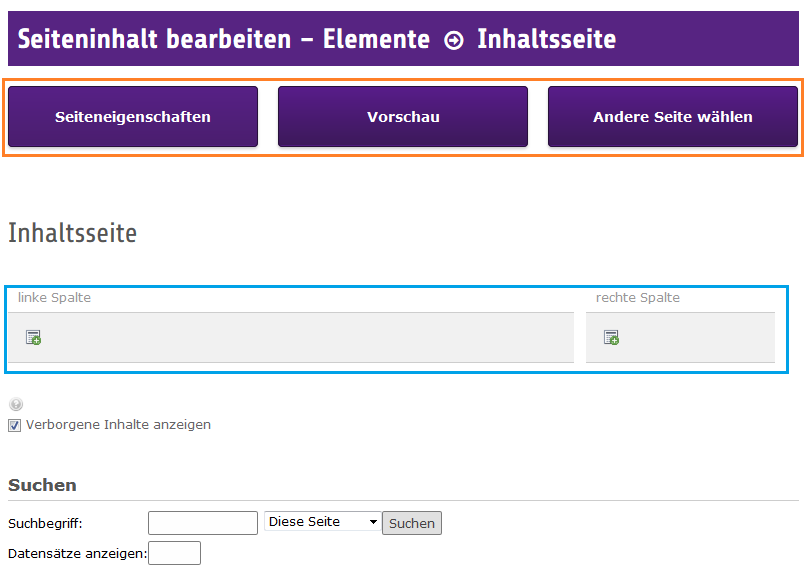
Im orange umrandeten Bereich sehen Sie drei Buttons: ref:Seiteneigenschaften”, „Vorschau” und „Andere Seite wählen”.
„Vorschau“ öffnet einen neuen Tab mit der Vorschau dieser Seite. „Andere Seite wählen“ führt Sie zurück zur Auswahl der Seiten. Bei Seiteneigenschaften können Sie speziell für diese Seite bestimmte Einstellungen vornehmen. Dies wird weiter unten erklärt.
Im blau umrandeten Bereich befindet sich der eigentliche Seiteninhalt und die jeweiligen Elemente. In diesem Beispiel ist dieser noch leer.
Seitenelemente anlegen¶
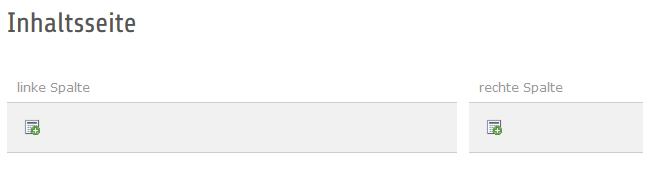
Sie haben zwei Spalten, in denen Sie Seitenelemente anlegen können. Diese repräsentieren die Spalten im Frontend. Die linke ist für den eigentlichen Inhalt vorgesehen, wie Texte und Bilder. Die rechte für Meta-Informationen. Das können z.B. das seitliche Menü oder bestimmte Plugins sein.

Klicken Sie auf das Icon  um einen neuen Datensatz an dieser Stelle zu erstellen. Solange die Seite noch leer ist, können Sie diesen nur an einer Position einfügen.
um einen neuen Datensatz an dieser Stelle zu erstellen. Solange die Seite noch leer ist, können Sie diesen nur an einer Position einfügen.
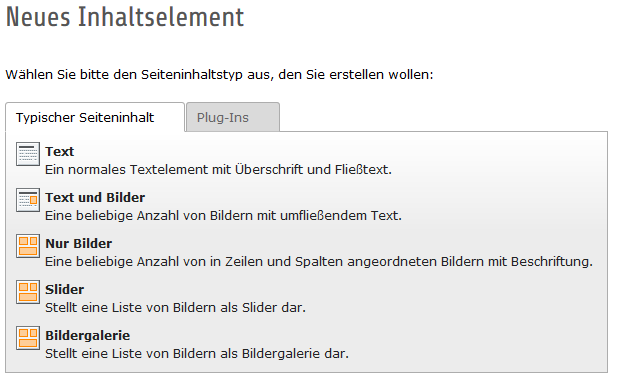
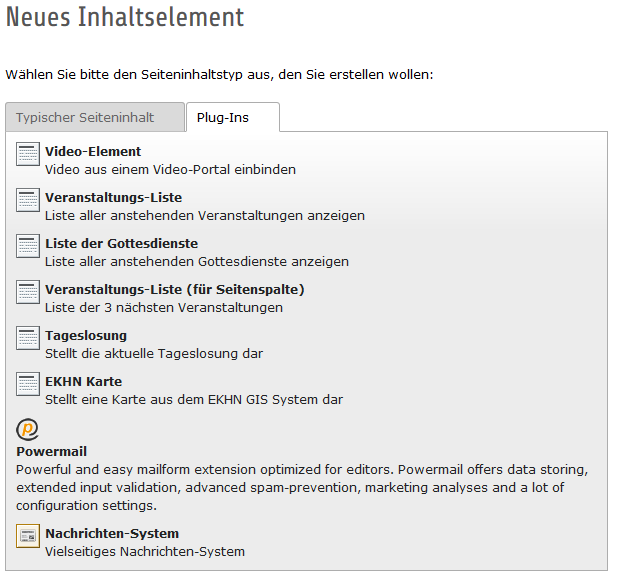
Als Nächstes sehen Sie eine Übersicht der Elemente, die Sie anlegen können. Das sind typische Elemente wie Texte und Bilder, aber auch Plugins wie der Nachrichten Feed.


Im nächsten Kapitel werden die einzelnen Elemente mit ihren Funktionen erklärt und wie sie im Frontend aussehen. Dabei wird auch der Editor zum Einsatz kommen, der im Kapitel „Editor” bereits erklärt wurde.
Elemente¶
Text¶
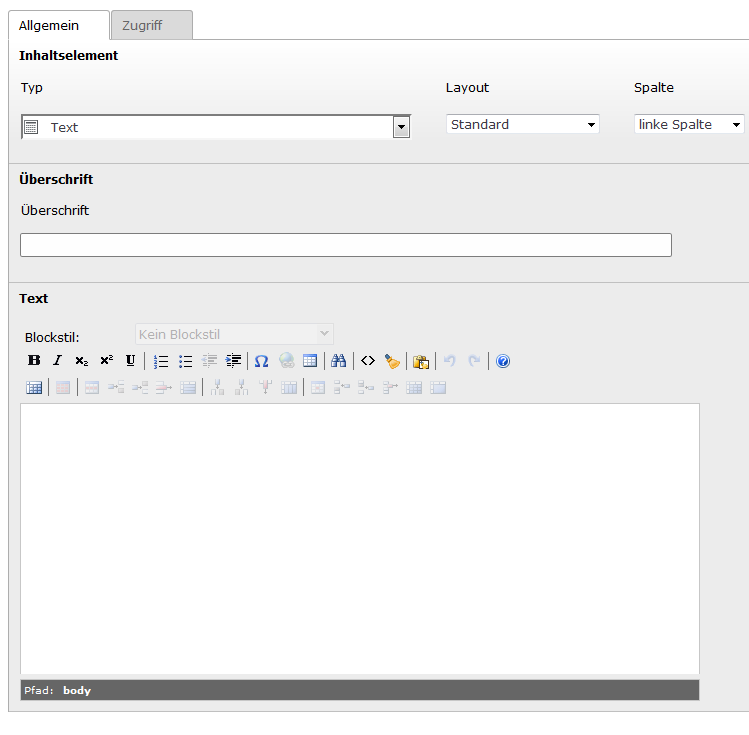
Das Element Text ist das Standardelement um Texte und Informationen auf Ihrer Webseite einzufügen. Wählen Sie dazu „Text” aus.

Text und Bilder¶
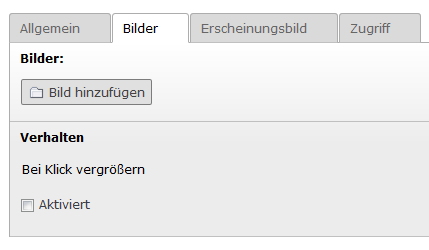
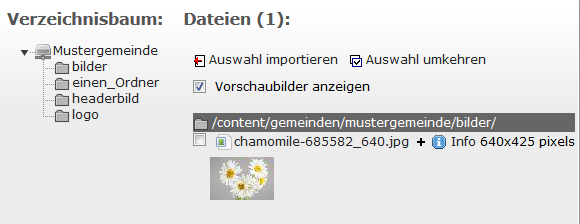
„Text und Bilder” ist das Element um Bilder kombiniert mit Text auf Ihrer Webseite einzufügen. Im Reiter „Bilder” wählen Sie dazu unter „Bild hinzufügen” das oder die Bilder aus, die Sie in dieses Element einfügen wollen. Dann öffnet sich ein ein neues Fenster, das Ihren Verzeichnisbaum anzeigt. Wählen Sie dort das gewünschte Bild aus.


Die Option „Bei Klick vergrößern” aktiviert die Möglichkeit, jedes Bild, das in diesem Element eingebunden ist, bei einem Klick darauf in einer vergrößerten Ansicht anzuzeigen.
Im zweiten Reiter „Erscheinungsbild” können Sie die Position definieren, an der das Bild im Text erscheinen soll. Drei Optionen stehen zur Verfügung.
Oben mittig
Im Text rechts
Im Text links
Nur Bilder / Slider / Bildergalerie¶
Bei „Nur Bilder” steht Ihnen kein Editor zur Verfügung; es können nur Bilder eingepflegt werden.
Dieses Element bietet auch die Möglichkeit, die Bilder in einem Slider oder einer Galerie anzuzeigen. Wählen Sie dazu unter „Layout” den Slider oder die Galerie aus.

Es handelt sich dabei um dieselben Elemente, wie beim Erstellen eines neuen.
Plug-Ins¶
Video-Element¶

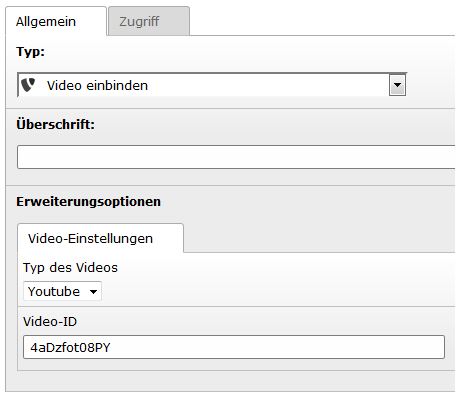
Um ein Video in Ihrer Webseite anzuzeigen, wählen Sie im Reiter „Plug-Ins” „Video-Element” aus.
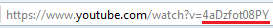
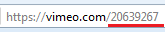
Alles was Sie benötigen ist die ID eines YouTube oder Vimeo Videos. Diese können Sie bei dem jeweiligen Anbieter in der Adressleiste finden.
Bei YouTube handelt es sich um die alphanumerische Zeichenfolge hinter dem „v=”

Bei Vimeo ist es eine Ziffernfolge hinter dem „/” Zeichen

Hinweis
Im Webbaukasten lassen sich Videos nur über einen Link einbinden. Das Hochladen von Videodateien in die Dateiliste ist nicht vorgesehen. Wegen der enormen Dateigrößen, wäre der verfügbare Speicherplatz zu schnell ausgeschöpft.
Veranstaltungs-Liste / Veranstaltungs-Liste (für Seitenspalte)¶
Es handelt sich hierbei um den Feed für Veranstaltungen, den Sie im Backend, im Bereich „Veranstaltungen” befüllen. Sie müssen dieses Plugin lediglich an der Stelle auf Ihrer Webseite einbinden, an der die Veranstaltungsliste erscheinen soll. Mehr ist nicht zu beachten.
Das Plugin „Veranstaltungs-Liste (für Seitenspalte)” steht für die rechte Spalte zur Verfügung und zeigt die nächsten drei Veranstaltungen an. Dies ist z.B. für die Startseite nützlich, um einen kurzen Überblick über die kommenden Veranstaltungen zu liefern.
Liste der Gottesdienste / Liste der Gottesdienste (für Seitenspalte)¶
Diese Liste zeigt alle aktiven Gottesdienste an. Auch hier gibt es speziell für die rechte Spalte einen Feed der nur die nächsten drei Gottesdienste anzeigt.
Tageslosung¶
Die Tageslosung ist ein Plugin für die rechte Spalte, das sich aber auch in der Linken einbinden lässt. Bei diesem Plugin werden die aktuellen Herrnhuther Losungen angezeigt.

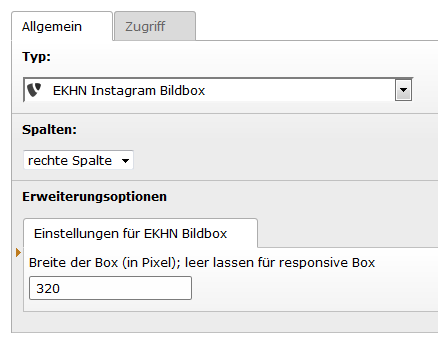
Bildbox¶

Mit der Bildbox können Sie die EKHN Instagram-Bildbox auf Ihrer Seite einbinden. Diese ist für die rechte Spalte konzipiert. Wir empfehlen im Feld „Breite der Box“ einen Wert von 320 einzutragen, dieser entspricht der Breite der rechten Spalte.
Powermail / Kontaktformular¶
Mit Powermail binden Sie das Kontaktformular auf Ihrer Seite ein. Auch hier ist es lediglich nötig das Plugin an der entsprechenden Position auf Ihrer Webseite einzubinden.
Die Zieladresse des Kontaktformulares ist die Adresse aus Ihren Grundeinstellungen. Zu finden unter Layout einrichten -> E-Mail-Adresse
Hinweis
Bitte beachten Sie, dass bei Anfragen die Sie aus dem Kontaktformular zugesandt bekommen, die Absenderadresse immer NO-REPLY@ekhn.de ist. Bitte antworten Sie nicht direkt mit einer Antworten Funktion aus Ihrem Mailprogramm, da diese Mails sonst nicht ankommen. In Anfragen aus Ihrem Kontaktformular steht jeweils immer die Mailadresse der anfragenden Person.
Nachrichten-System¶
Dies ist der Nachrichten-Feed. Auch diesen müssen Sie nur an der gewünschten Position auf Ihrer Webseite platzieren. Ohne weitere Einstellungen werden dort dann alle Nachrichten angezeigt, die Sie schreiben oder kopieren.
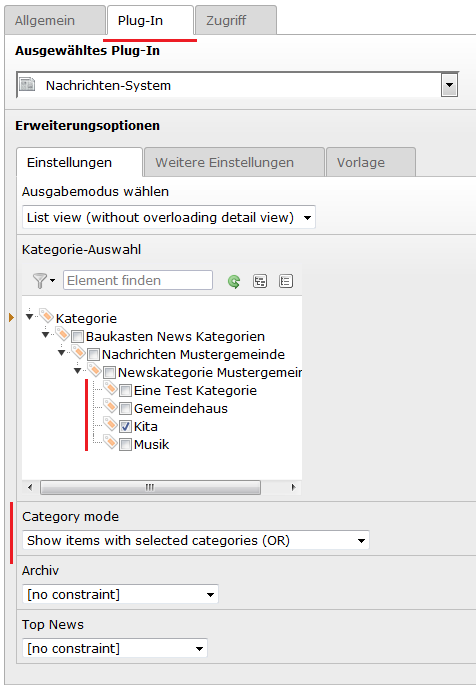
Nachrichten mit speziellen Kategorien¶
Um nur Nachrichten anzuzeigen die einer Kategorie zugeordnet sind, wechseln Sie im Element auf den Reiter „Plug-In”. Wählen Sie dort die Kategorie aus, aus der die Nachrichten ausgelesen werden sollen. Es ist nicht nötig, die Oberkategorien zusätzlich auszuwählen. Anschließend stellen Sie im Dropdown Menü „Category mode” die Einstellung „Show items with selected categories” ein.

Top-News-Slider¶
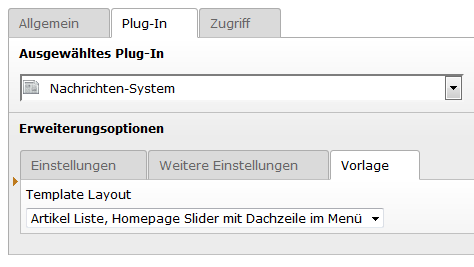
Dieser Slider auf der Startseite zeigt die mit der Kategorie „Top News“ versehenen Nachrichten mit Bild und Teasertext an. Wählen Sie im Reiter „Plug-In” bei „Top News” „only Top News records” aus.

Im Subreiter „Weitere Einstellungen” setzen Sie den Wert „Max records displayed” auf maximal 5.
Hinweis
Der Wert Max records displayed bezieht sich nur auf die Top-News. Sie können damit nicht die normale Liste limitieren.

Im dritten Subreiter „Vorlage” wählen Sie bei „Template Layout” „Artikel Liste, Homepage Slider mit Dachzeile im Menü” aus.

Warnung
Bei „Template Layout” dürfen Sie nur „Artikel Liste, Homepage Slider mit Dachzeile im Menü” nutzen. Die anderen Vorlagen sind nicht für den Webbaukasten vorgesehen und können Probleme verursachen.