Der Editor¶
Eine der komplexesten Einzelfunktionen im Backend ist der Editor. Schon beim Einrichten des Webseiten-Layouts werden Sie mit diesem in Kontakt kommen. Daher gehen wir gleich zu Anfang auf diesen ein und werden ausführlich jede Funktion erklären.

Iconleiste¶
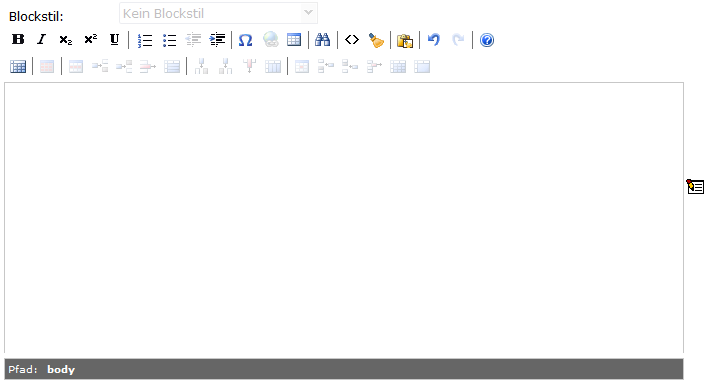
Im oberen Bereich des Editors befindet sich die Iconleiste, mit der Sie den Text formatieren und Tabellen einfügen bzw. bearbeiten können.
Icon |
Funktion |
|---|---|

|
Fettdruck |

|
Kursiv |

|
Tiefstellen |

|
Hochstellen |

|
Unterstrichen |

|
Sortierte Liste |

|
Unsortierete Liste |

|
Einzug verkleinern |

|
Einzug vergrößern |

|
Sonderzeichen einfügen |

|
Link einfügen/bearbeiten |

|
Tabelle einfügen |

|
Suchen und Ersetzen |

|
Textmodus Umschalten |

|
Formatierung entfernen |

|
Einfügen als einfachen Text aktivieren |

|
Letzte Aktion rückgängig machen |

|
Letzte Aktion wiederholen |

|
Infos zum Editor |
Tabellen |
|

|
Tabellenränder ein-/ausblenden |

|
Tabelleneigenschaften |

|
Zeileneigenschaften bearbeiten |

|
Zeile vorher einfügen |

|
Zeile danach einfügen |

|
Zeile löschen |

|
Zeile teilen |

|
Spalte vorher einfügen |

|
Spalte danach einfügen |

|
Spalte löschen |

|
Spalte teilen |

|
Zelleneigenschaften bearbeiten |

|
Zelle vorher einfügen |

|
Zelle danach einfügen |

|
Zelle löschen |

|
Zelle teilen |
Eingabefenster¶
Im unteren Teil des Editors ist der Eingabereich. Dort werden alle Text-Inhalte eingefügt die später auf der Seite zu sehen sind.
Texte einfügen¶
Sie können sowohl direkt im Editor schreiben, als auch vorgefertige Texte hinein kopieren. Das so genannte Copy & Paste verfahren (Kopieren und Einfügen).
Achtung
Ein Kontextmenü 1 (wie bei Textverarbeitungsprogrammen üblich) für das Kopieren und Einfügen ist im Editor nicht vorhanden. Daher ist es nötig mit Tastaturkürzeln zu arbeiten
Gängige Tastaturkürzel sind:
Aktion |
Windows |
Mac |
|---|---|---|
Kopieren |
Strg+C |
Cmd+C |
Ausscheinden |
Strg+X |
Cmd+X |
Einfügen |
Strg+V |
Cmd+V |
Vollbild arbeiten¶
Bei längeren Texten ist es hilfreich, eine größere Ansicht des Textfeldes zu haben. Der Editor und das Eingabefenster können als Vollbild angezeigt werden. Dazu rechts neben dem Fenster, auf das  Icon zu klicken.
Icon zu klicken.
Achtung
Nach der Berarbeitung des Textes im Vollbildmodus wechselt die Ansicht nach dem Befehl „speichern und schließen“ in die Standart-Ansicht. Hier ist ein erneutes „speichern und schließen“ notwendig, um die Berabeitung des Elementes abzuschließen.
Formatierung entfernen¶
Wenn Texte aus anderen Textverarbeitungsprogrammen in den Editor kopiert werden, werden automatisch auch alle ursprünglichen Formatierungen übernommen. Dies kann Typo3 aber nicht korrekt verarbeiten. Daher müssen diese ursprünglichen Formatierungen entfernt werden. Dafür gibt es zwei Möglichkeiten: Ein wichtiger Aspekt des Webbaukastens ist es, ein möglichst großen Wiedererkennungswert zu gewährleisten. Aus diesem Grund gibt es bewusst keine Möglichkeit die Schriftgröße zu ändern. Ein weiterer Punkt ist, dass die Seite nur über eine gewisse Breite verfügt, um auf möglichst vielen, auch kleinen, Monitoren gut lesbar wiedergegeben zu werden:
Sie nutzen die Editor-Funktion zum Entfernen der Formatierung. Dazu klicken Sie, nachdem Sie den Text eingefügt haben, auf das
 Symbol. Anschließend öffnet sich ein kleines Fenster, in dem Sie die zu entfernende Formatierung auswählen können. Dort sollte MS-Word-Formatierung und HTML-Formatierung ausgewählt werden. Anschließend mit „OK“ bestätigen.
Symbol. Anschließend öffnet sich ein kleines Fenster, in dem Sie die zu entfernende Formatierung auswählen können. Dort sollte MS-Word-Formatierung und HTML-Formatierung ausgewählt werden. Anschließend mit „OK“ bestätigen.Die zweite Möglichkeit ist, den zu kopierenden Text zu erst in einen einfachen Editor auf Ihrem Rechner einzufügen und erst von dort in den Typo3-Editor Ihrer Webseite zu kopieren. Dabei werden ebenfalls alle Formatierungen entfernt. Zu empfehlen ist dafür der Standard-Editor in Windows. WordPad eignet sich hingegen nicht. Wichtig ist dabei, dass der Editor selbst keine Möglichkeit bietet, den Text zu formatieren.
Eine dritte Möglichkeit bietet die Tastenkombination Strg + Shift + V. Bei dieser wird beim Einfügen in den Typo3 Editor sämtliche Formatierung entfernt.
Arbeiten mit dem Editor¶
An dieser Stelle werden nicht alle Funktionen des Editors erklärt, da sie in der Regel selbsterklärend sind.
Blockstil¶
Mit dem Dropdown-Menü haben Sie die Möglichkeit den Blockstil des Textes im Element zu ändern. Zur Verfügung stehen:
Kein Blockstil
Infobox
Zitatbox
Dazu müssen Sie in den entsprechenden Textblock klicken den Sie ändern möchten. Anschließend können Sie im Dropdown-Menü den jeweiligen Blockstil ändern.
Hinweis
Wenn Sie ein neues Element angelegt haben, ist das Dropdownmenü noch ausgegraut. Sie müssen das Element zu erst einmal abspeichern. Erst danach ist der Blockstil freigeschaltet.

Hinweis
Den Blockstil können Sie nur bei Seitenelementen setzten. Unter „Layout einrichten“ oder beim Erstellen von Nachrichten bzw. Events wird Ihnen der Editor auch begegnen. Dort ist es jedoch nicht möglich, den Blockstil zu ändern. Das Dropdown-Menü bleibt dann ausgegraut.
Kein Blockstil¶
Dabei handelt es sich um einen einfachen Fließtext.
Infobox¶
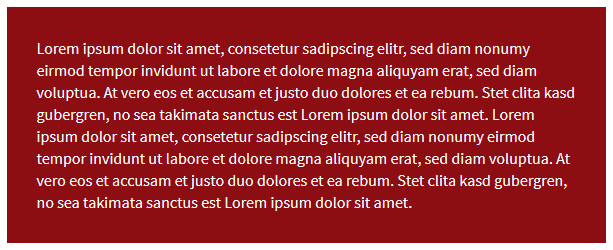
Mit diesem Blockstil können einzelne Textabschnitte besonders hervorgehoben werden. Dabei wird die Hintergrundfarbe des Blocks auf die Hauptfarbe Ihrer Seite gesetzt.

Auch im Editor werden Textblocks, welche den Stil Infobox haben, mit einem grauen Hintergrund dargestellt.

Zitatbox¶
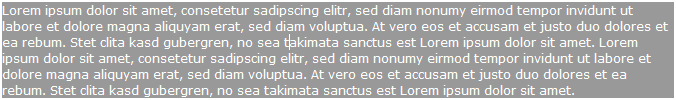
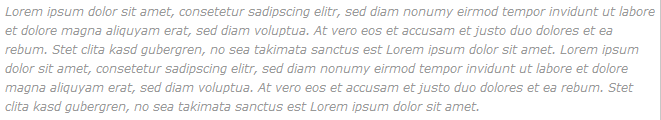
Mit dem Blockstil Zitatbox werden Textabschnitte durch einen Rahmen hervorgehoben. Dabei wird die Schrift automatisch kursiv gesetzt und mit einem grauen Rahmen versehen.

Im Editor im Backend wird der Text eingerückt und kursiv gestellt.

Links¶
Um einen Link (z.B. auf eine andere Unterseite Ihrer Webseite oder auf externe Webseiten) zu setzten, müssen Sie zuerst das entsprechende Wort/den ensprechenden Text markieren und anschließend auf das  Symbol klicken. In dem sich nun geöffneten Fenster haben Sie vier Möglichkeiten Links verschiedener Art zu setzten.
Symbol klicken. In dem sich nun geöffneten Fenster haben Sie vier Möglichkeiten Links verschiedener Art zu setzten.

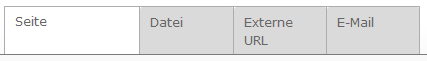
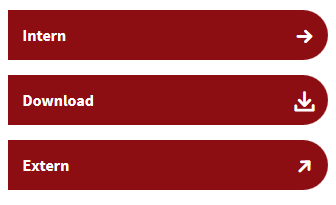
Von links nach rechts können Sie folgende Links setzten:
Interne Links
Download Links
Externe Links
E-Mail Links
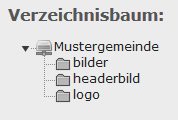
Bei internen und Datei-Links können Sie im unteren Bereich jeweils im Seitenbaum bzw. dem Verzeichnis auswählen, was Sie verlinken möchten.


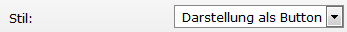
Zusätzlich haben Sie die Möglichkeit jeden Link, außer E-Mail-Links, als Button darzustellen. Dann wird statt des typisch unterstrichenen Textlinks ein großflächiger Button angezeigt, mit einem Icon, das die Funktion des Links verdeutlicht.
Dazu genügt es im Dropdown „Stil“/“Darstellung als Button“ auszwählen.


Damit die Änderungen übernommen werden, bitte nach der Änderung auf den Button „Aktualisieren“ klicken.
Tabellen¶
Mit einem Klick auf das  Symbol öffnen Sie ein Fenster, in dem Sie eine neue Tabelle anlegen können. In der Regel sind nur die benötigten Zeilen und Spalten anzupassen.
Symbol öffnen Sie ein Fenster, in dem Sie eine neue Tabelle anlegen können. In der Regel sind nur die benötigten Zeilen und Spalten anzupassen.
Anschließend erscheint im Contentbereich ein sehr kleiner Wireframe 3.

Dieser Wireframe dient lediglich der Übersicht, um zu sehen, wo in der Tabelle man sich befindet. Um ihn größer zu ziehen, genügt ein Klick auf die Tabelle. Daraufhin erscheinen am Rand Ankerpunkte, an denen man den Wireframe in jede Richtung größer ziehen kann.


Fußnoten
- 1
Als Kontextmenü bezeichnet man das Menü, welches sich beim Klick auf die rechte Maustaste ausklappt.
- 2
Das Rich Text Format ist ein von Microsoft 1987 eingeführtest Dateiformat, welches als Austauschformat zwischen verschiedenen Textverarbeitungsprogrammen und Betriebssystemen dienen kann.
- 3
Ein Wireframe ist ein Drahtgittermodell.